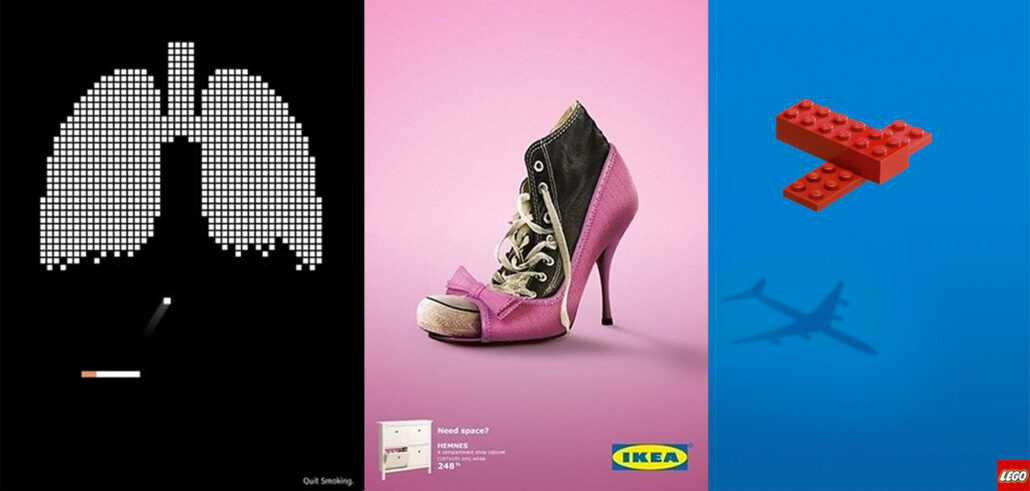
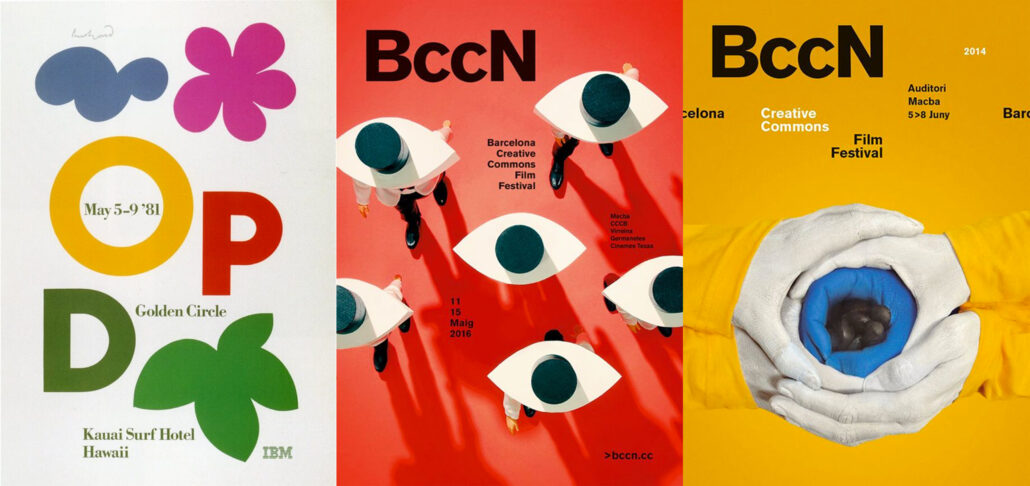
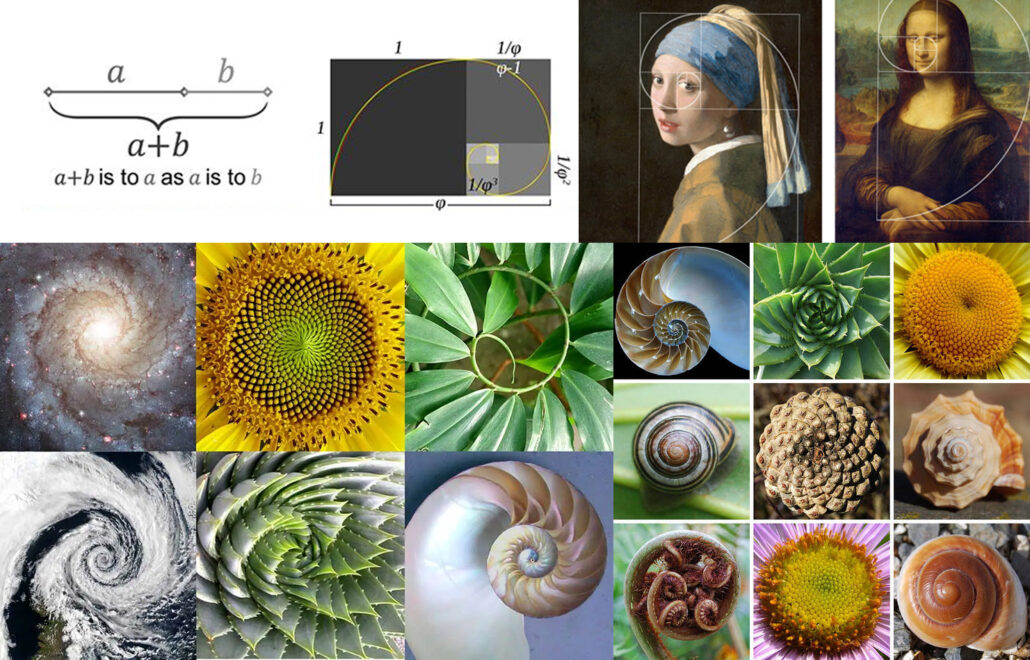
Why Design & Style Are Like Synonyms
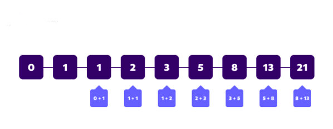
Image Credit : anneofcarversville
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus non euismod metus. Nam enim sem, ullamcorper ut vehicula quis, auctor sed mauris. In id eros nibh. Morbi consectetur, orci sed dignissim laoreet, urna velit efficitur nisi, vitae bibendum quam orci in felis. Duis elit massa, eleifend non mattis vitae, lacinia eget quam. Quisque condimentum vel erat non malesuada. Pellentesque vehicula eros eget nisl ultricies vestibulum. Phasellus accumsan enim in sem tincidunt, in gravida leo ornare. Curabitur varius porttitor velit, a cursus lectus lacinia vel. Pellentesque id purus egestas, gravida tortor vitae, mollis turpis. Aliquam viverra sapien id odio dignissim auctor. Aenean iaculis ex nunc, ac convallis velit molestie id. Nulla pellentesque, ligula nec accumsan egestas, nisl tellus sollicitudin est, nec ultrices metus odio a magna. Sed ut risus ligula. Suspendisse potenti.
Integer aliquet gravida nibh non consectetur. Phasellus egestas vehicula velit, vitae ullamcorper libero. Duis sed venenatis odio. Duis ultricies metus vitae egestas interdum. Fusce mi nisl, laoreet at scelerisque a, convallis ac dolor. Curabitur placerat dui et purus dapibus, eu sodales nisl fringilla. Vestibulum mauris dui, pharetra eget felis aliquet, pellentesque lobortis augue. Cras volutpat sapien in accumsan dapibus. Pellentesque vitae molestie arcu. Pellentesque suscipit faucibus purus, id aliquet augue consectetur eu. Nulla accumsan, tortor et tempus sollicitudin, urna ipsum malesuada lectus, eu efficitur tellus erat fermentum velit. Mauris vel turpis et mauris molestie varius at lobortis elit. Morbi ullamcorper consectetur orci, ac imperdiet quam pulvinar vel.
Nam velit velit, consequat ac enim eget, finibus venenatis quam. Vivamus nulla diam, imperdiet eu pulvinar dapibus, viverra sit amet mi. Fusce molestie blandit tristique. Proin hendrerit maximus feugiat. In faucibus aliquam dictum. Suspendisse congue, arcu ut sagittis hendrerit, tortor felis gravida quam, vel eleifend lacus velit ut mi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In hac habitasse platea dictumst. Aenean dolor sapien, eleifend vel quam eget, rhoncus viverra mauris. Nulla sagittis tortor at dui fringilla vestibulum. Proin pretium vehicula eros, at efficitur neque sagittis at. Ut malesuada augue vitae urna congue consectetur. Vestibulum sagittis nulla elit, et scelerisque nulla elementum at. Donec tincidunt orci at rutrum semper. Nulla molestie metus non ligula ornare, quis pulvinar velit elementum.
Suspendisse eget ante ut tellus sollicitudin gravida. Phasellus sit amet mattis nulla. Phasellus dapibus facilisis dignissim. Mauris non volutpat enim, vel elementum eros. Mauris sed metus id enim pellentesque sodales. Fusce vitae tortor lectus. Curabitur eget egestas neque. Ut porta viverra tincidunt. Maecenas efficitur consectetur nibh, vel congue nisi tristique fermentum. Pellentesque dignissim ullamcorper molestie. Aenean efficitur sem at blandit aliquam. Praesent et dignissim risus. Duis a posuere neque. Sed hendrerit diam et congue molestie. Maecenas vulputate facilisis nisl, sit amet pharetra arcu fringilla eget. Vestibulum vel massa ullamcorper, dignissim nisi ut, facilisis felis.
Integer semper mauris a felis ornare ornare. Nam neque ipsum, condimentum ac sagittis vel, fermentum vitae massa. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque euismod tellus, quis congue quam molestie rhoncus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In at nibh arcu. Praesent feugiat sed erat pulvinar porttitor.